픽셀, 이미지, 해상도, dpi 강좌(2)
HAN
0
2,655
2002.12.06 18:11

오늘은 두번째 시간으로 비트맵 이미지와 벡터 이미지에 대해 알아보겠습니다.
오늘부터 설명되는 내용은 제가 알고있는 내용을 적은 것이니
혹시 틀린 부분이 있다면 정정해 주시면 감사하겠습니다.
우리가 사용하는 그림 파일들은 비트맵 방식과 백터 방식 두가지가 있습니다.
앞으로 다루게 될 픽셀, dpi, 해상도 등은 비트맵 이미지에 대한 내용입니다.
우리가 다루는 대부분의 이미지나 사진들은 비트맵(bitmap) 방식으로 되어 있습니다.
요즘 많이 사용하는 디지털 카메라로 찍힌 사진들은 100% 비트맵 방식의 이미지입니다.
스캔한 사진도 마찬가지구요.
비트맵 방식은 조그마한 점들이 모여서 그림을 표현하는 방식입니다.
그러므로 기본 단위는 사각형 모양의 점이 됩니다.
이 점 하나를 픽셀(pixel)이라고 부릅니다.
단위 길이당 점이 많이 모여 있으면
해상도가 높다고 말하고 점이 적게 모여 있으면 해상도가 낮다고 말합니다.
자세한 내용은 해상도 시간에 다룰 예정이구요.
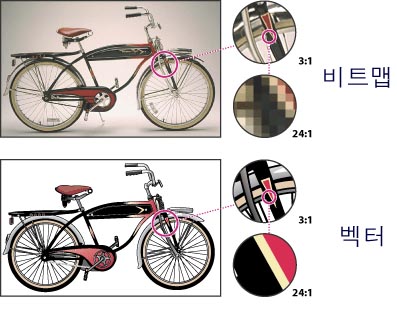
첨부 그림에서와 같이 사진 이미지를 확대하면 사각형의 점이 모여 있는것을
확인할 수 있습니다.
비트맵 방식의 장점은 사진과 같은 다양한 색상을 가진 이미지를 정밀하게 표현할
수 있다는 것입니다. 해상도가 높아질수록(점이 많아질수록)이미지의 품질이 좋아지게 됩니다.
단점은 이미지를 확대할수록 이미지의 품질이 떨어진다는 것입니다.
사진에서와 같이 24배로 확대한 모습을 보면 어떤 모습인지 알수가 없습니다.
또한 해상도가 높아질수록 용량이 커진다는 것입니다.
점이 그만큼 많이 필요하니 용량도 커지겠지요.
또다른 이미지 표현 방식으로 벡터(vector) 방식이라는 것이 있습니다.
백터 이미지는 점들로 이루어저 있지 않고 좌표계(x,y)에서의 시점과 종점으로
이루어져 있습니다. 기본 단위가 점이 아니기 때문에 아무리 확대해도
이미지의 선명도가 그대로 유지됩니다.
벡터 방식은 우리가 자주 쓰는 일러스트레이터나 플래쉬에서 만들어진
그림들입니다.
장점은 해상도에 구애받지 않고 아무리 확대나 축소를 해도
이미지의 선명도가 떨어지지 않습니다.
단점은 사진과 같은 복잡한 이미지를 표현하기 힘든다는 점입니다.
그래서 주로 서체나 로고 그래프 등 색이 적게 들어가고 단순명료한
이미지에 주로 쓰이고 있습니다.
비트맵 이미지인지 백터 이미지인지를 구분하는 방법은 확대해 보면 알 수 있습니다.
확대시 이미지의 선명도가 떨어지면 비트맵 방식입니다.
다음 시간에는 픽셀과 dpi에 대해 알아보겠습니다.
 macquy 12/06[21:04]
macquy 12/06[21:04]
기대 기대.....?..?
 준이 12/07[01:22]
준이 12/07[01:22]
아 굉장 굉장 두근 두근 합니다.
책에 없는 내용도 실어 주셔요.
재미난 팁도..
아직 본론에 들어 간건 아니죠.
앞으로의 내용 기대합니다.
 우희 (
우희 ( ) 12/08[12:43]
) 12/08[12:43]
마니마니 갈켜주세여.. 모르는게 많거든여.
 아톰 02/24[18:17]
아톰 02/24[18:17]
감사합니다.^^많이많이 올려주세요^^
 왔다맥 (
왔다맥 ( ) 03/10[22:19]
) 03/10[22:19]
알기쉽게.. 알려주신거 같아요.. 저도 초보 사용자로써.. 더 많이.. 기대하겠습니다.
 MAC 11/27[22:26]
MAC 11/27[22:26]
설명 잘들었습니다. 벡터와 비트맵을 조금더 세세히 설명해주시는게 어떨지 하는 생각이드는군요그리구 비교의폭이 너무 짧습니다. 참고해주시길..
오늘부터 설명되는 내용은 제가 알고있는 내용을 적은 것이니
혹시 틀린 부분이 있다면 정정해 주시면 감사하겠습니다.
우리가 사용하는 그림 파일들은 비트맵 방식과 백터 방식 두가지가 있습니다.
앞으로 다루게 될 픽셀, dpi, 해상도 등은 비트맵 이미지에 대한 내용입니다.
우리가 다루는 대부분의 이미지나 사진들은 비트맵(bitmap) 방식으로 되어 있습니다.
요즘 많이 사용하는 디지털 카메라로 찍힌 사진들은 100% 비트맵 방식의 이미지입니다.
스캔한 사진도 마찬가지구요.
비트맵 방식은 조그마한 점들이 모여서 그림을 표현하는 방식입니다.
그러므로 기본 단위는 사각형 모양의 점이 됩니다.
이 점 하나를 픽셀(pixel)이라고 부릅니다.
단위 길이당 점이 많이 모여 있으면
해상도가 높다고 말하고 점이 적게 모여 있으면 해상도가 낮다고 말합니다.
자세한 내용은 해상도 시간에 다룰 예정이구요.
첨부 그림에서와 같이 사진 이미지를 확대하면 사각형의 점이 모여 있는것을
확인할 수 있습니다.
비트맵 방식의 장점은 사진과 같은 다양한 색상을 가진 이미지를 정밀하게 표현할
수 있다는 것입니다. 해상도가 높아질수록(점이 많아질수록)이미지의 품질이 좋아지게 됩니다.
단점은 이미지를 확대할수록 이미지의 품질이 떨어진다는 것입니다.
사진에서와 같이 24배로 확대한 모습을 보면 어떤 모습인지 알수가 없습니다.
또한 해상도가 높아질수록 용량이 커진다는 것입니다.
점이 그만큼 많이 필요하니 용량도 커지겠지요.
또다른 이미지 표현 방식으로 벡터(vector) 방식이라는 것이 있습니다.
백터 이미지는 점들로 이루어저 있지 않고 좌표계(x,y)에서의 시점과 종점으로
이루어져 있습니다. 기본 단위가 점이 아니기 때문에 아무리 확대해도
이미지의 선명도가 그대로 유지됩니다.
벡터 방식은 우리가 자주 쓰는 일러스트레이터나 플래쉬에서 만들어진
그림들입니다.
장점은 해상도에 구애받지 않고 아무리 확대나 축소를 해도
이미지의 선명도가 떨어지지 않습니다.
단점은 사진과 같은 복잡한 이미지를 표현하기 힘든다는 점입니다.
그래서 주로 서체나 로고 그래프 등 색이 적게 들어가고 단순명료한
이미지에 주로 쓰이고 있습니다.
비트맵 이미지인지 백터 이미지인지를 구분하는 방법은 확대해 보면 알 수 있습니다.
확대시 이미지의 선명도가 떨어지면 비트맵 방식입니다.
다음 시간에는 픽셀과 dpi에 대해 알아보겠습니다.
 macquy 12/06[21:04]
macquy 12/06[21:04] 기대 기대.....?..?
 준이 12/07[01:22]
준이 12/07[01:22] 아 굉장 굉장 두근 두근 합니다.
책에 없는 내용도 실어 주셔요.
재미난 팁도..
아직 본론에 들어 간건 아니죠.
앞으로의 내용 기대합니다.
 우희 (
우희 ( ) 12/08[12:43]
) 12/08[12:43] 마니마니 갈켜주세여.. 모르는게 많거든여.
 아톰 02/24[18:17]
아톰 02/24[18:17] 감사합니다.^^많이많이 올려주세요^^
 왔다맥 (
왔다맥 ( ) 03/10[22:19]
) 03/10[22:19] 알기쉽게.. 알려주신거 같아요.. 저도 초보 사용자로써.. 더 많이.. 기대하겠습니다.
 MAC 11/27[22:26]
MAC 11/27[22:26] 설명 잘들었습니다. 벡터와 비트맵을 조금더 세세히 설명해주시는게 어떨지 하는 생각이드는군요그리구 비교의폭이 너무 짧습니다. 참고해주시길..
